UX Design for reporting and managing cancer symptoms.



Zealth AI is a Y-Combinator (YC) backed startup that provides end-to-end remote monitoring for patients diagnosed with chronic illnesses like cancer and diabetes. Between July - September 2021, I consulted with Zealth AI and worked closely with Dheeraj Mundhra and Monika Mehta to redesign the UX of CareShare - Zealth's flagship product - using UI components designed by Roni Biswas.
Learnings
Use medically accurate scales and terminology
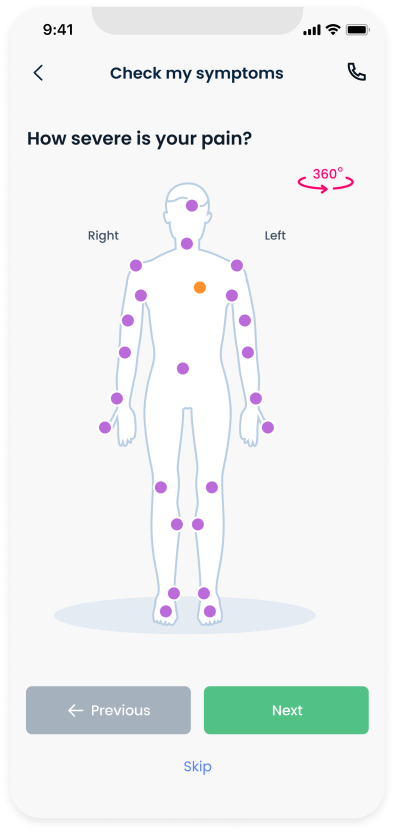
In the process of trying to simplify the UX, I redesigned the official, medically approved (in India) pain scale to be more emotive and employ a shorter scale (from ten to five). However, when prototyping the new designs, doctors informed us that the new scale was incorrect and had to be similar to the traditional pain scale. Similarly, we had to replace the previously used "health score" with a "health graph" in order to avoid assigning an as yet unapproved numerical score to a patient's health.
Templates, recommendations, suggestions.
Reduce the tedium associated with filling out lengthy paper-based forms for patient history, medical history, family history, etc., that often ask for redundant information. Use visual cues to make data input less mundane, replace data entry with tap-based input. Reuse UI components to reduce data entry.
Use notifications to deliver unique and relevant information.
These days users have multiple apps installed on their phones, each delivering multiple notifications at different times of the day. As a result, users have developed "notification fatigue" and choose to either ignore or turn off notifications entirely.
Notifications are most useful when they deliver the right information at the right time which results in an action that benefits the user. Add affordances in designs to allow users to choose to get notified about the results of an action.
Acknowledgements
I enjoyed working with and learned a lot from Dheeraj Mundhra and Monika Mehta and look forward to working with them again. I also want to acknowledge the great work done by Roni Biswas designing the style guide and the initial visual language around icons, graphic components and screen layouts. This gave me a good starting point from which to advance the design language.
Case studies
-
zealth ai
UX Design for reporting and managing cancer symptoms.
-
hdfc bank
Redesigning HDFC Bank’s consumer banking app.
-
sauce labs
Designing a unified, web and app testing UX.
-
browserstack
Redesigning the Live user experience.
-
browserstack
Rebranding and building a design system.
-
jawe
A website builder for everybody.