Designing a unified web and app testing UX.


Sauce Labs is a cloud-hosted, web and mobile application automated testing platform company based in San Francisco, allowing users to run tests in the cloud on more than 700 different browser platform, operating system and device combinations, providing a comprehensive test infrastructure for automated and manual testing of desktop and mobile applications using Selenium, Appium and JavaScript unit testing frameworks.
In April 2019, Terri Avnaim (CMO), Charles Ramsey (former CEO) and Brad Edelberg (former CTO) contacted me to help audit and redesign the existing Sauce Labs UX, and to create a unified experience across all products, some of which resided on other domains and URLs. During this process, I worked with a talented team of four UX designers, two UI/IxD designers and two UX researchers, under the leadership of Michael Wiekrykas, the Director of Design. I was the Principal UX Designer for designing the product unification experience.
Identifying Opportunities
Between June and August 2019, I met with different teams - Design, Engineering, Product, Sales and Support - located across San Francisco, Berlin and Warsaw, to get their thoughts and insights about the product, process and user experience. The interviews also gave me a chance to ask questions around data and analytics, company health, team structure, and collaboration dynamics within the company.
After meeting the teams, I compiled the feedback and presented my findings to the management team. Below is some of the feedback and primary concerns that came up during a few of the interviews.
 A screen-by-screen audit along with interviews with different teams across the SF and Berlin offices helped uncover many of the UX and UI issues along with identifying opportunities for improvement and growth.
A screen-by-screen audit along with interviews with different teams across the SF and Berlin offices helped uncover many of the UX and UI issues along with identifying opportunities for improvement and growth.
| # | Product/Feature | Issues | Desired outcome |
|---|---|---|---|
| 1 | Live Testing UX |
|
|
| 2 | Product navigation |
|
|
| 3 | Design process |
|
|
| 4 | Documentation |
|
|
| 5 | Sauce Connect / Tunnels |
|
|
| 6 | Analytics implementation and Data Tracking |
|
|
Redesigning the UX of the product would require major changes to both, the way users navigate the product and the individual product experiences themselves. We broke down the redesign into two parts that could be worked on incrementally and independently - Navigation and the Product Experience.


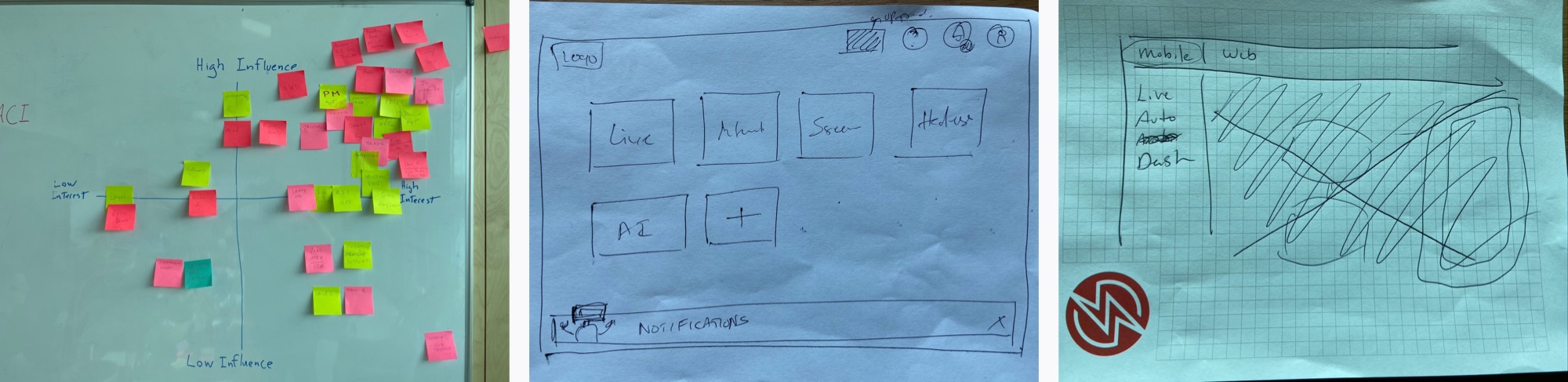
We first refined the navigation and broke it down into individual components to reflect the mental model users had when using the navigation. UX researchers Joan and Steve, used card sorts and wireframes to determine how users would use the UI. This included features and tools that users desired, or were generally missing or inaccessible from the UI.


 Product Design Organization workshop, Berlin, October 2019
Product Design Organization workshop, Berlin, October 2019

Using the teardowns, we reviewed and learned about how the navigation could be better organized, communicate product hierarchy accurately, and provide convinience functions that allow users to achieve their tasks quicker, without having to browse through the product first.





Redesigning the Product Experience
Only 48% of users regularly visited the Sauce Labs UI, primarily to view the results of their tests and particularly if their tests had failed or had an error. This told us, that a majority of users were running automated tests from their IDE or CI/CD. However, based on my initial interviews with the Sales and CSM teams, we also knew that a 100% of first time users ran a manual test.
As part of the new product UX, we wanted to create a common design pattern/template that could be used across all product UIs, while still giving individual teams to customize their products based on user feedback and data. We decided to adopt an architecture that was at most 3 levels deep, starting with a customizable dashboard and drilling down into a test details page.
 Paper wireframes that the team mocked up in 30 second sketch exercises to determine how diferent designers prioritized information and user actions.
Paper wireframes that the team mocked up in 30 second sketch exercises to determine how diferent designers prioritized information and user actions.
Dashboard
We wanted users to have a customizable home page that would provide a summary of, and insights into the data that a user would be interested in. Since the importance of data varies from user to user and based on role, we proposed augmenting the existing card interface with usage rules and guidelines.
 Anatomy of a card
Anatomy of a card

Use case:
An engineering manager or a senior software developer is interested in purchasing more devices for their private device cloud but does not have the budget to buy additional devices and can only replace existing devices.
The user would be interested in learning more about the cost benefits and coverage of their existing test setup and how it can be improved. By providing concise information about their usage and testing costs, users build trust and eventually derive more value from the platform.



Quick start
Since most users usually test on a handful of browsers and devices, we wanted to provide them with the ability to quickly test recently tested websites and apps without having to go through the initial selection process each time.
After speaking to customers and reviewieng support tickets, we wrote down a few user stories to isolate how users construct their sentences when communicating their testing requirements. On analysing these statements, we were able to identify a pattern and simplify the query into a template.

 Anatomy of the Quick Start toolbar
Anatomy of the Quick Start toolbar

After speaking to customers and reviewieng support tickets, we wrote down a few user stories to isolate how users construct their sentences when communicating testing requirements.



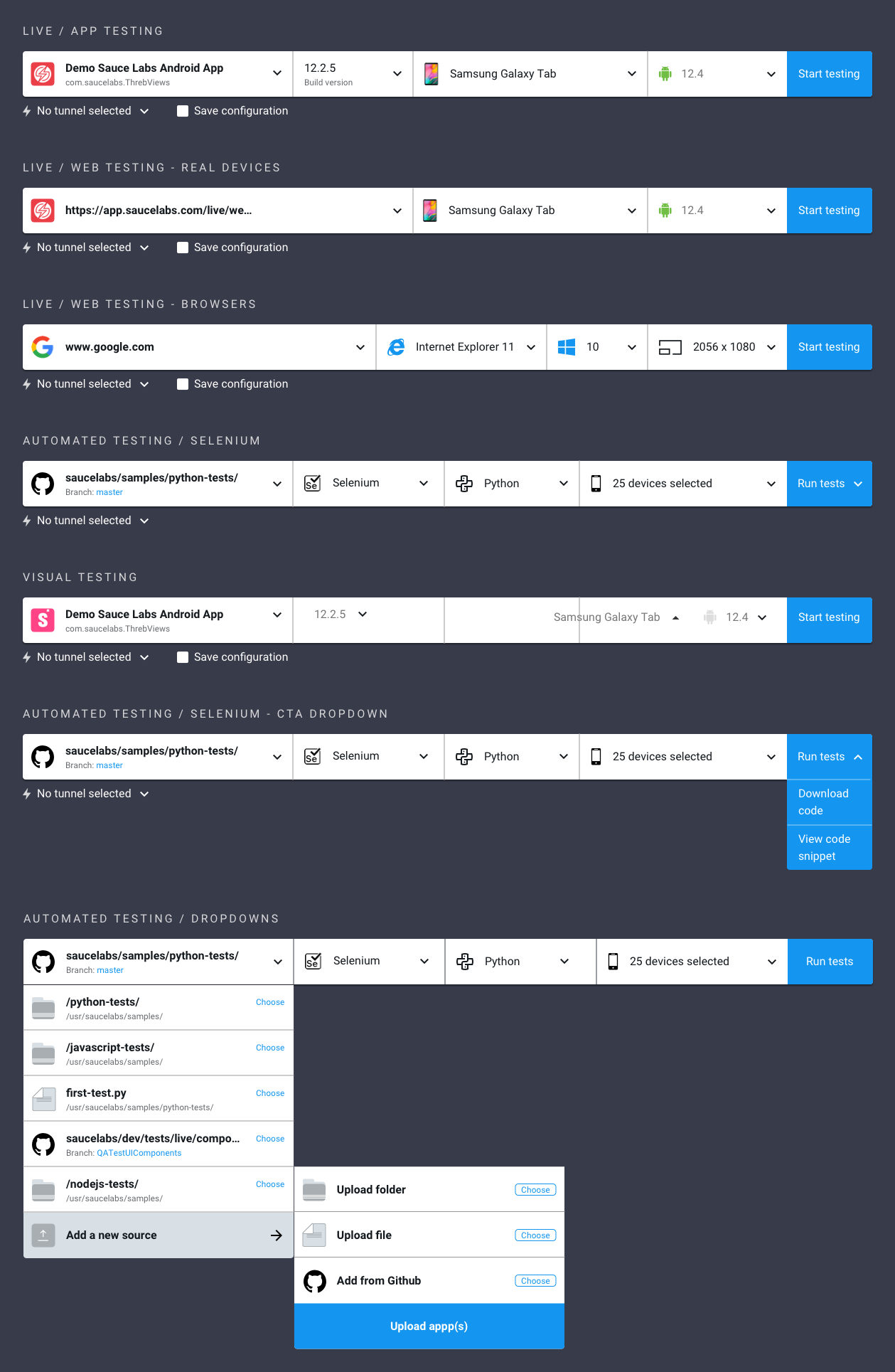
Quick Start Browser/Device selection menu
Designs for the browser and device selection menus across Live, Automated and Visual testing. Automated and Visual testing menus allow users to save custom groups of devices and test multiple builds across these sets.

Job/Test Details
The most visited page of the product, we wanted to update the layout of the page, without changing too much of the structure that users were used to. In particular, we wanted to de-emphasize the video, and create a standardized navigation format that could be used as a template to display all types of test results - Selenium, Appium, CYpress, etc.




Cross browser testing
The manual, cross browser testing experience was updated to include the new product UI template and provide a simpler user experience for all users.


App testing
A large part of the unification project was to complete the integration of TestObject into the Sauce Labs family, and allow users to test their apps directly on Sauce Labs, rather than having to go to the TestObject UI.




Sauce Connect
Sauce Connect allows users to test their local, development or staging servers on Sauce's infrasturtcure directly. 50% of all Free Trial users try to connect their local setup using Sauce Connect. However, the process of getting started for both, self-serve and CSM-assisted users, was technical and difficult. Moreover, tbe UI provided very little information for users to understand the features, benefits and implementation of Sauce Connect.
We suggested moving the tunnels UI into the header, from where it can be viewed across all product UIs.

Global file uploads
Individual product teams were given the freedom and encouraged to use the new design library components to build out the pages they required, based on usage and customer data. As an example, we proposed a new global, floating file upoad component, that would allow users to track their uploads across all products without blocking the UI.

We wanted to ensure that users could continue using the UI and perform other testing tasks while not being blocked by large uploads in the queue.

Learnings
Know your success metrics.
Success metrics help the team determine if the product and it's features have been successful in achieving the teams' goals. Always have a way to track key success metrics over short, medium and long term periods.
Do a few things but do them well.
Nothing will demotivate a team more than constantly changing product objectives that result in incomplete or half-baked features. Focus on what you do well, understand why users prefer you over the competition and build a plan to deliver value that YOUR users want.
Deliver value, not features.
Having a large feature set excites users initially, but less than 10% will use all the features. It's also possible that users would be overwhelmed users and make the product seem bulky Supporting a large feature set properly puts a strain on the entire team and takes resources away from more critial user flows and bugs that need attention. Always determine user interest and value in a feature before building it out. For example, how many users have shown interest in paying for the feature and shown urgency in requesting the feature.
Know your product thoroughly.
Understand all aspects of your product, not just the vertical you are responsible for. Invest in data to research and learn which user flows are successful and which need more work. Identify cross-product growth and revenue oportunties within the product. By learning how users use the product in it's entirety, where they come from and why they are using your product, you will be better informed when making meaningful changes to the product.
2020.
Be greatful, gracious and thankful for the things we take for granted.
Acknowledgements
I am grateful to Charles Ramsey, Terri Avnaim, and Brad Edelberg for giving me the opportunity to work with the Sauce Labs team. I enjoyed working with, and learning from a very talented team of designers - Michael Wiekrykas, Seth Kornfeld, Joan Jasak, Josh King, Steve Leslie, Wanda Seto, Anna Nawrocka and Marek Pohl - and look forward to having the chance to work with them again.
I would also like to thank Marcia Foley for helping me get around and get familiar with who's who, while staying laser focussed on the job at hand.
Case studies
-
zealth ai
UX Design for reporting and managing cancer symptoms.
-
hdfc bank
Redesigning HDFC Bank’s consumer banking app.
-
sauce labs
Designing a unified, web and app testing UX.
-
browserstack
Redesigning the Live user experience.
-
browserstack
Rebranding and building a design system.
-
jawe
A website builder for everybody.